
微网站最大的特点是依据微信而搭建的网站,这既是微网站的优势,作为移动端最为成熟的产品微信,目前超过十亿用户,在这样基数的用户群下搭建的微网站,优化好的话不用担心客户量,不过,此一时彼一时,现在很多互联网公司都在争夺移动端入口,目前来说,微信的优势还会持续很长一段时间,短期内不会出现太大波动。
微信的微网站是很多运营比较关注的,制作一个微信官网比较简单。现在市场有比较多的第三方制作平台,可以直接使用微管家平台进行快速创建自己的微网站,然后与自己的微信公众号进行对接就可以轻松实现,那么怎么建立微网站?下面教你微信怎么建立自己网站。
工具/原料:微信公众号、微管家平台、微网站图文素材
具体制作详细教程:
第一步、在微管家平台注册一个账号,再将自己的微信公众号绑定在微管家平台,管理员扫码完成授权即可。
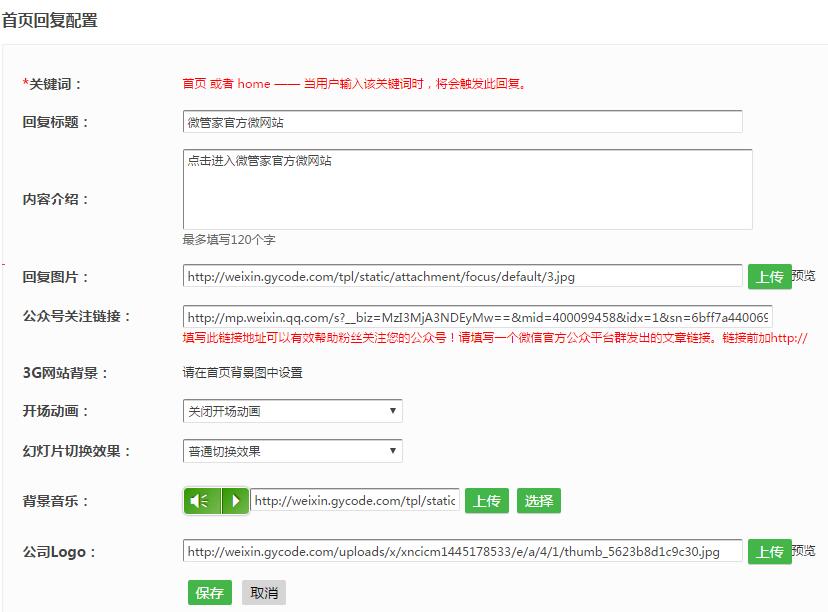
第二步、管理中心点击功能管理进入管理后台,在左边菜单里面找到微网站,点击首页回复配置,填写回复标题。


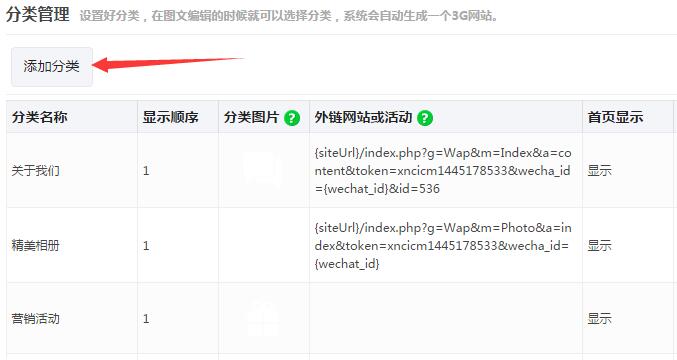
第三步、点击分类管理-》添加分类,名称、分类图片、是必填的,分类页模版和内容页模版控制这个分类下的子分类的模版,保存以后再添加下一个分类,注意有几个分类手机页面上就显示几个图标或者区域。

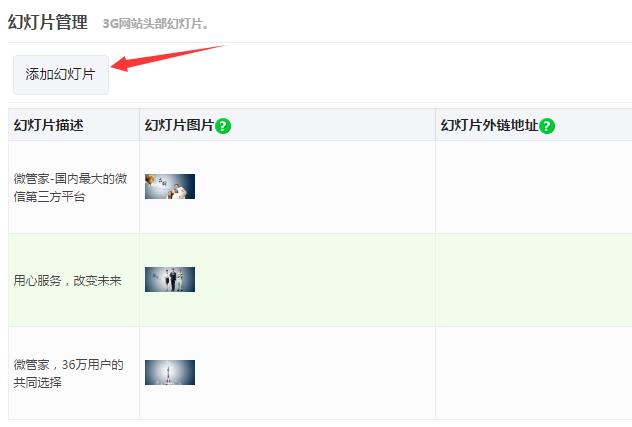
第四步、点击微网站 -》首页幻灯片,再点击添加幻灯片,建议添加3张左右,最佳尺寸640*320px,可以选择素材库中的图片,或者点击去上传到图片上传系统上传自己的图片,上传后复制图片链接即可使用,配置示例如下图,内容可以自定义。

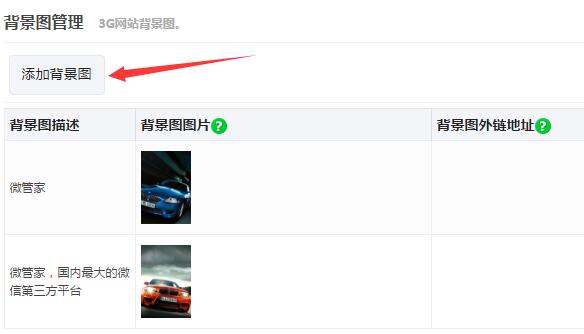
第五步、点击微网站 -》轮播背景图,再点击添加背景图,建议添加3张左右,最佳尺寸640*960px,可以选择素材库中的图片,或者点击去上传到图片上传系统上传自己的图片,上传后复制图片链接即可使用,配置示例如下图,内容可以自定义。

第六步、点击微网站 -》底部导航菜单,再点击添加菜单,可以添加4个主菜单,添加后再点击底部菜单风格选择,选择好风格,菜单风格1-8无子菜单,菜单风格9-16子菜单最多10个,配置示例如下图,内容可以自定义。

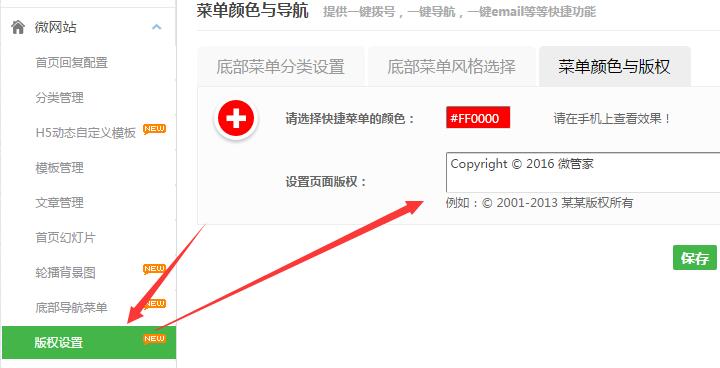
第七步、点击微网站 -》版权设置,设置好版权,配置示例如下图,内容可以自定义。

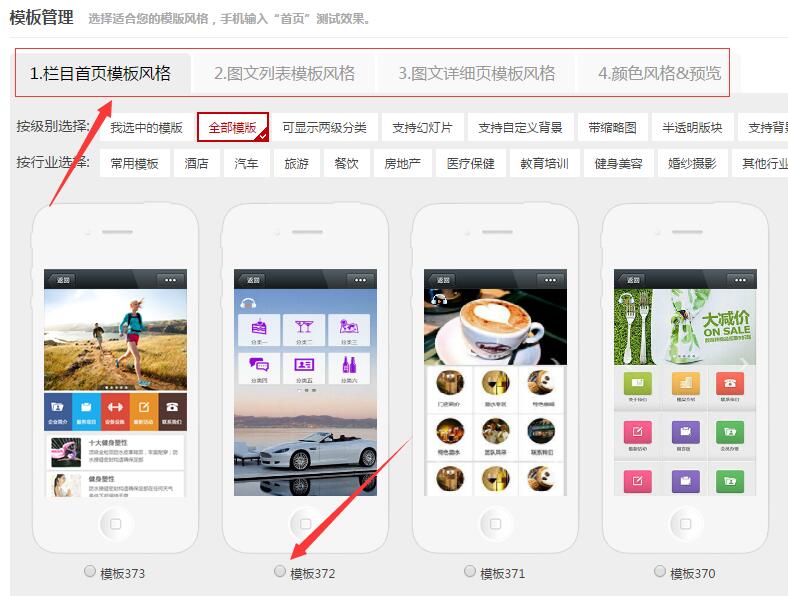
第八步、点击微网站 -》模板管理,选择一个模板点击选中即可。

第九步、点击微网站 -》文章管理,新增自定义图文回复,文章所属类别选择添加的分类即可在微网站相关分类下展示。

通过以上几步即可快速搭建起自己的个性化酷炫微网站,如果在使用中有问题可以随时联系我们的在线客服。

手机微信扫码关注体验微网站
为了方便企业使用微网站并降低成本,微管家平台为企业提供了几百款微网站模板,企业对图标、背景、文字、按钮链接进行修改,帮助企业快速生成属于自己的微网站,微网站在微信公众帐号上可以有许多的展示机会,如:推送消息时附上网址或者超链接,又或者放到微信公众帐号介绍里也是一个不错的展现方式。
营销的变化是很快的,随着时间推移微信营销已经成为各行各业的主要营销手段之一。说起网络营销最近最热的当属微信营销,很多企业都被微信营销所带来的效果所吸引。建立微网站之前的准备工作:
1. 建站之前
企业建立自己的微信公共平台和微网站无非是想推广自己的品牌和产品,那么在做微网站之前要先反思几个问题:
①企业的客户是不是都大量使用微信;
②微网站商业目标是什么;
③微营销谁负责;
④微营销要该怎么做;
2. 制作一个适合的微网站
现在制作微网站的企业很多,各家宣传都大相径庭。不论业务员如何介绍自己的微网站。最重要的是符合自己企业的特性。如微网站的预算是多少,是需要模板站还是要定制,需要的功能有哪些,需要什么样的效果。一切从自己的实际需要出发,千万不要看别人有什么自己就要做什么,适合自己的才是最好的!
3. 微网站的维护和推广
企业建好自己的微网站之后,要考虑到自己的微网站维护和推广。
维护相对于比较简单,该发布活动的时候发布活动,该发布新闻的时候发布新闻,一定要与时俱进,如果微网站制作很精良,但是打开后都是过期的产品和新闻,用户可能很快就会关闭。对于微网站而言,每个不同的行业有不同的方法,但是重要的一点事情是要结合自身品牌的特点,利用多渠道去推广做到线上推广和线下推广的统一,这样才能达到良好的效果。

