
作为一个微信公众号运营者,每次看到其他运营很好的公众号时,总会看到它们的自定义菜单都能跳转到一个分类的页面模板,有幻灯片、封面图文、分类文章等,后面了解到这原来就是公众号的微网站功能,对文章进行分类整理,生成一个页面模板,绑定到公众号自定义菜单,很方便用户查阅,增加文章阅读量。对于运营微信公众号的人来说,这一功能能够丰富内容,多了一个创建内容的方式。
微信已经成为生活中不可或缺的工具,通过微信公众号制作微官网,可以很方便的给顾客了解到相关资讯。想要制作微官网,但是对于步骤不太了解的可以参考下面具体步骤。
工具/原料:微信公众号、微管家平台、微网站图文素材
具体制作详细图解:
第一步、在微管家平台注册一个账号,再将自己的微信公众号绑定在微管家平台,管理员扫码完成授权即可。
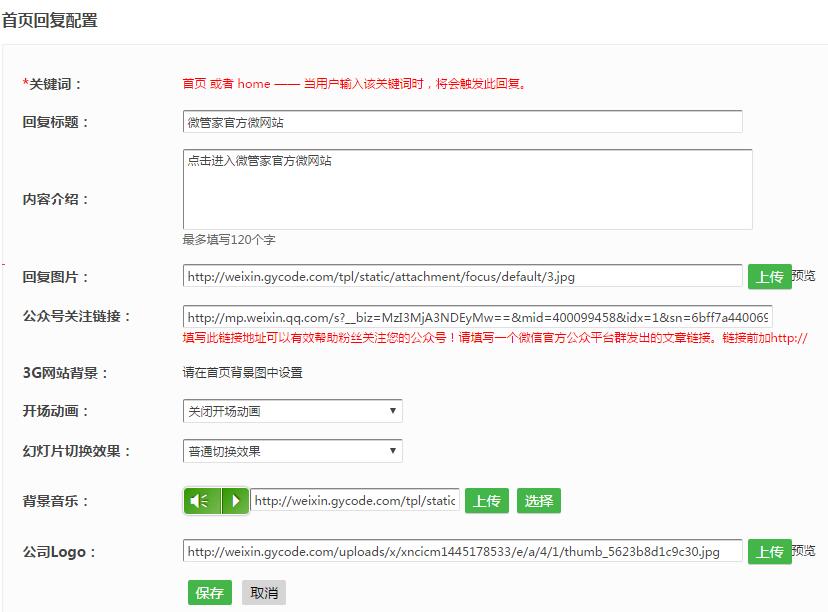
第二步、管理中心点击功能管理进入管理后台,在左边菜单里面找到微网站,点击首页回复配置,填写回复标题。


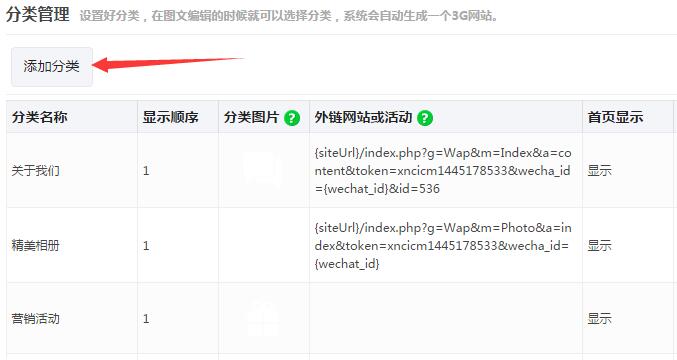
第三步、点击分类管理-》添加分类,名称、分类图片、是必填的,分类页模版和内容页模版控制这个分类下的子分类的模版,保存以后再添加下一个分类,注意有几个分类手机页面上就显示几个图标或者区域。

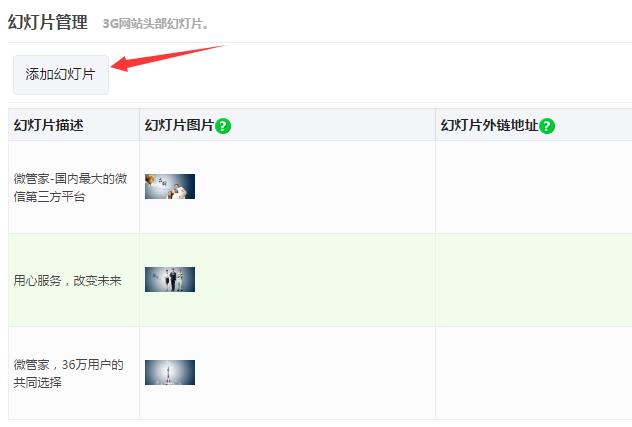
第四步、点击微网站 -》首页幻灯片,再点击添加幻灯片,建议添加3张左右,最佳尺寸640*320px,可以选择素材库中的图片,或者点击去上传到图片上传系统上传自己的图片,上传后复制图片链接即可使用,配置示例如下图,内容可以自定义。

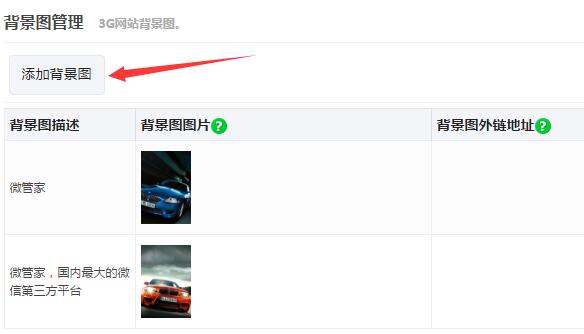
第五步、点击微网站 -》轮播背景图,再点击添加背景图,建议添加3张左右,最佳尺寸640*960px,可以选择素材库中的图片,或者点击去上传到图片上传系统上传自己的图片,上传后复制图片链接即可使用,配置示例如下图,内容可以自定义。

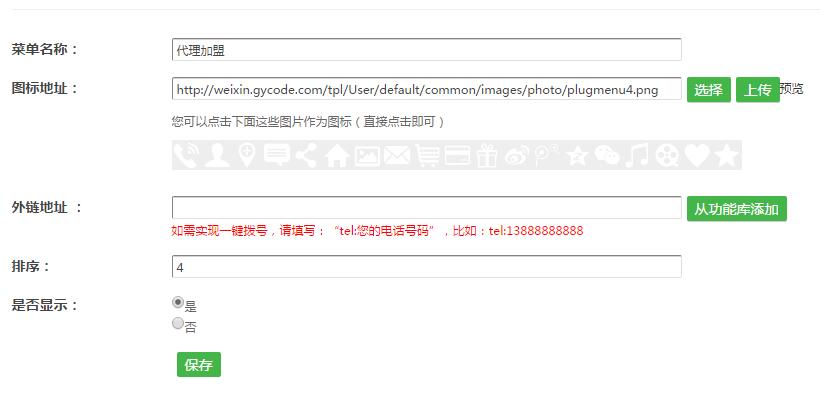
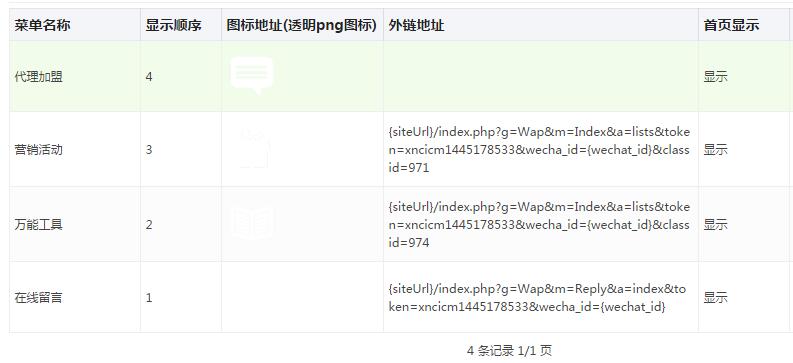
第六步、点击微网站 -》底部导航菜单,再点击添加菜单,可以添加4个主菜单,添加后再点击底部菜单风格选择,选择好风格,菜单风格1-8无子菜单,菜单风格9-16子菜单最多10个,配置示例如下图,内容可以自定义。



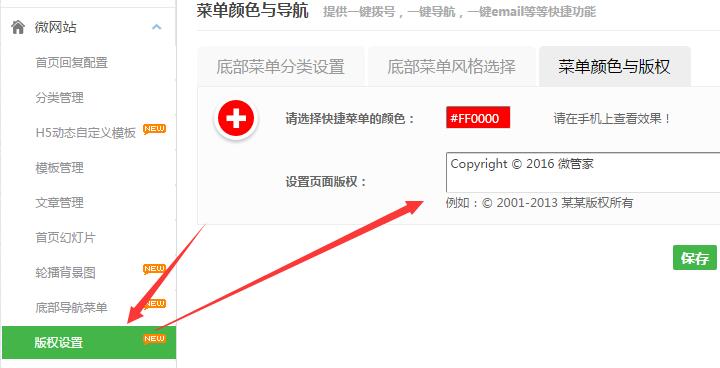
第七步、点击微网站 -》版权设置,设置好版权,配置示例如下图,内容可以自定义。

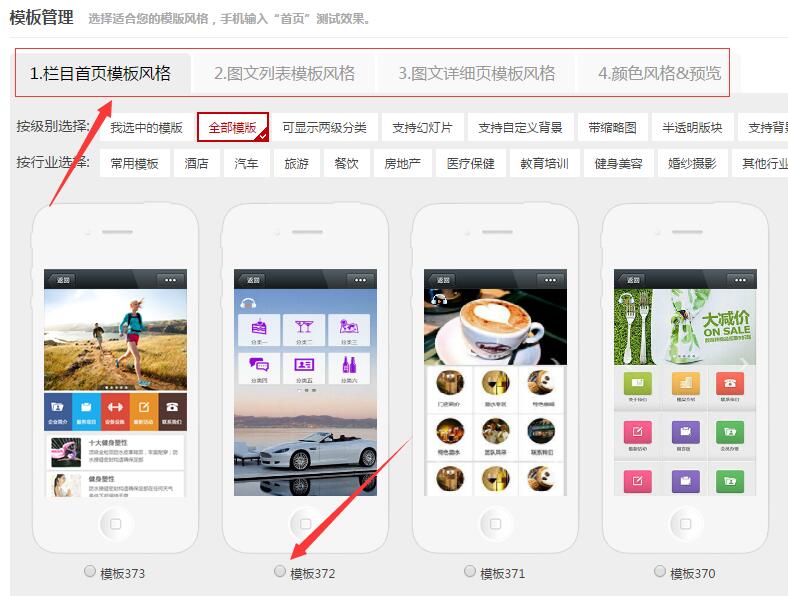
第八步、点击微网站 -》模板管理,选择一个模板点击选中即可。

第九步、点击微网站 -》文章管理,新增自定义图文回复,文章所属类别选择添加的分类即可在微网站相关分类下展示。

通过以上几步即可快速搭建起自己的个性化酷炫微网站,如果在使用中有问题可以随时联系我们的在线客服。

手机微信扫码关注体验微网站
为了方便企业使用微网站并降低成本,微管家平台为企业提供了几百款微网站模板,企业对图标、背景、文字、按钮链接进行修改,帮助企业快速生成属于自己的微网站,微网站在微信公众帐号上可以有许多的展示机会,如:推送消息时附上网址或者超链接,又或者放到微信公众帐号介绍里也是一个不错的展现方式。
与传统互联网相同,公司要开展手机网络推广,也需要建设自己的微网站。虽然在体现形式上,微网站由于设备的局限性要弱于一般的网站,关于图片、动画等体现力度不够。从内容建设上来说,一个优秀的微网站建设需要具有以下基本内容。
1、公司宣传
公司的成立时间、规模、联系方式、营业范围等,特别是公司的联系方式,可重点予以单列、方便查阅和联络。
2、商品展示
所有公司在微信上的商品展示,可选择公司的主要商品,对其各类参数或报价加以具体阐明。
3、客户服务
客户均能经过手机对公司进行咨询,而公司关于客户的咨询可以迅速呼应,与客户建立起一对一的联络。
微网站建设在节假日或者企业特殊节日都会发一些吸引眼球的内容,通过微信与客户进行互动活动,增进企业与客户之间的联系,并提高企业品牌在客户心目的形象和地位。微网站还可结合微信的用户体系,与企业自身的客户管理系统结合,将线上资源与企业自身的资源进行整合,提高企业与客户之间粘合度。一个企业要做好微信营销,微网站是必不可少的,缺少了微网站的微信营销就好比缺少了与客户互动的活动平台。

