
每次直播都可以设计抽奖环节,一方面是为了炒热直播间的气氛,另一方面是为了给粉丝发一些福利。所以抽奖环节要吸引人,要让人有参与感。不少时候我们都会策划一些抽奖活动来派送福利,所以创意有趣的抽奖活动方案可以为直播间增色不少,你的直播间抽奖创意是否已经不够了呢?你想好做什么方式的抽奖活动了吗?
没有好的灵感?
没有好的创意?
做活动没效果?
如果你有以上疑问,那么你就来对了~现在就教大家如何做一次吸引人且简单刺激的有趣的抽奖活动。

下面分享最有创意的抽奖活动方案,教你快手抖音直播间抽奖新玩法。
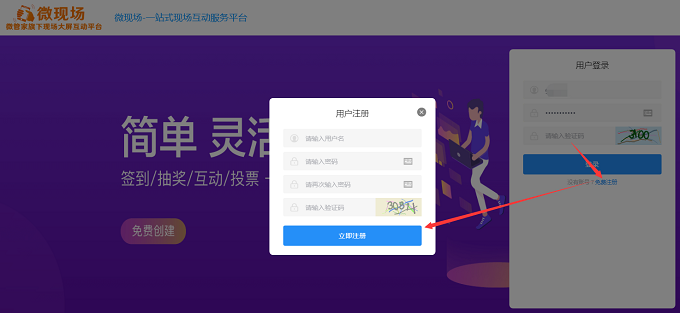
第一步、到微现场Plus大屏互动平台(http://www.wxc.plus/)注册账号,并登录。

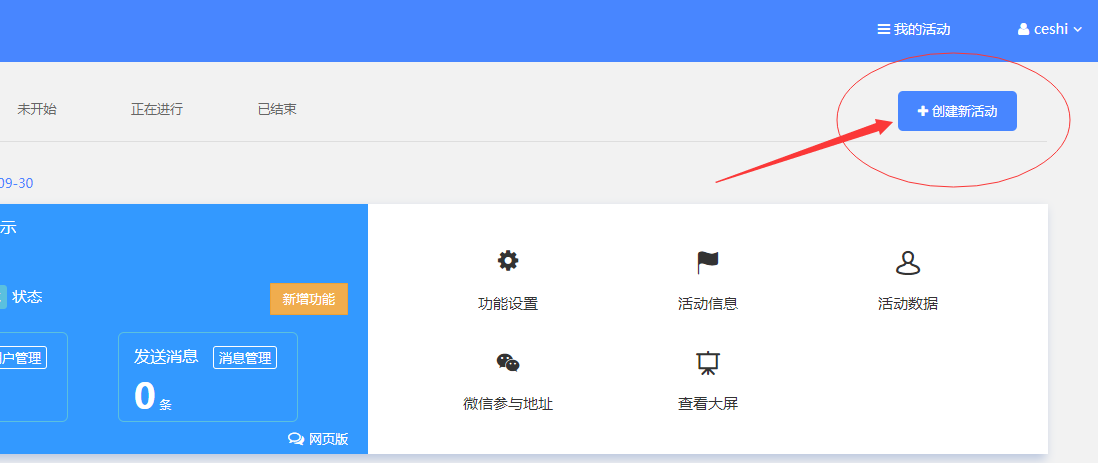
第二步、登录微现场大屏互动平台后,点击右上角的创建新活动。

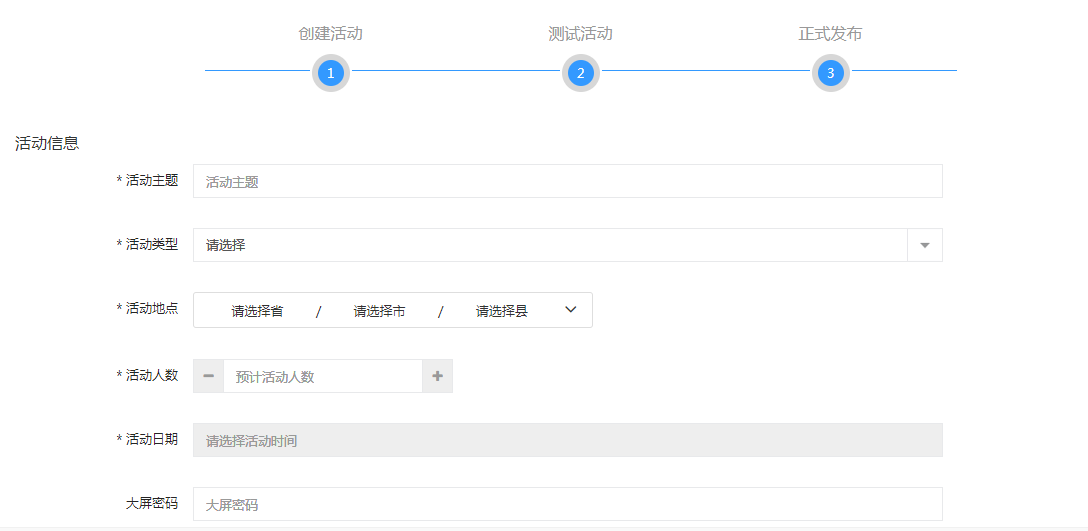
第三步、填写微现场活动信息,包括活动主题、活动类型,活动预计人数,活动日期,大屏密码配置后进入活动前需要输入这个密码才能进入活动,如果不设置大屏密码则直接打开微现场活动。活动模式选择系统模式,填写备注,再点击确定创建。


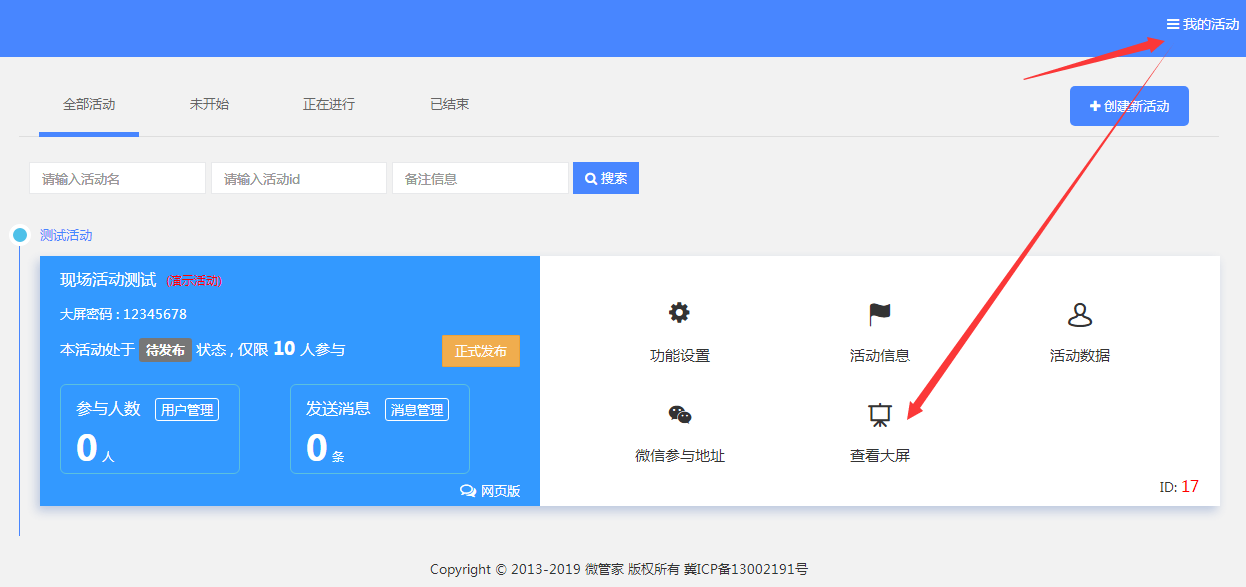
第四步、创建的活动展示如下图:点击功能设置可以配置微现场活动功能

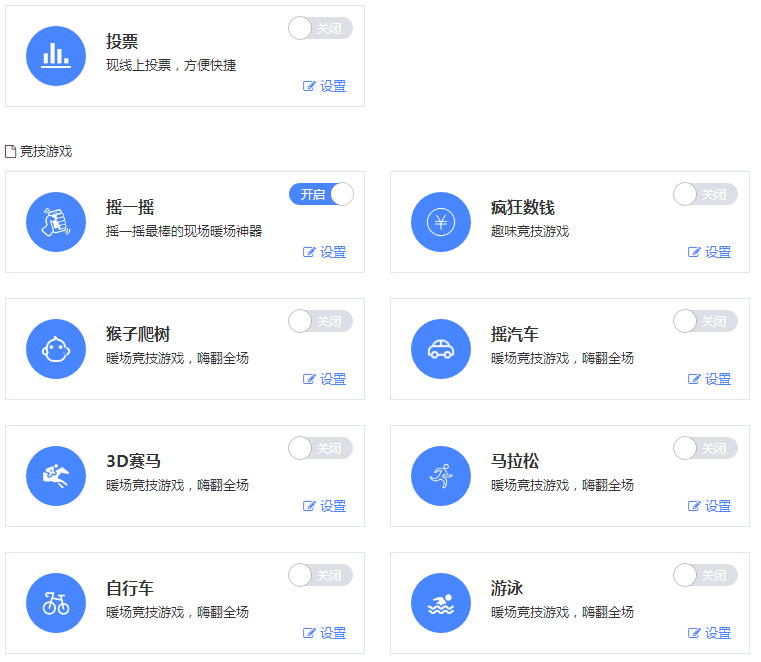
第五步、功能预览及配置微现场的详细功能:签到、3D签到、上墙、弹幕、抽奖、红包雨、投票、摇一摇、疯狂数钱、猴子爬树、摇汽车、3D赛马、马拉松、自行车、游泳,点击功能后面的设置即可进入功能设置页面。


第六步、以签到为例子说明下功能怎么设置。点击签到后面的“设置”:

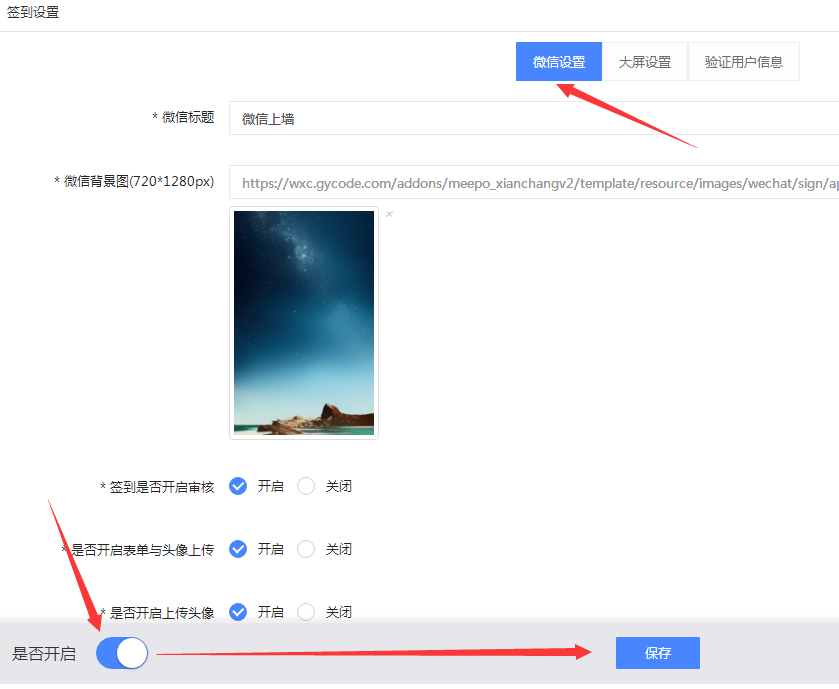
第七步、设置签到详细功能,先设置微信端,如下图:设置手机微信端签到背景图片、是否开启审核,如果开启审核后用户签到了需要到后台审核通过才能在大屏上显示,各项参数配置成后点击保存。

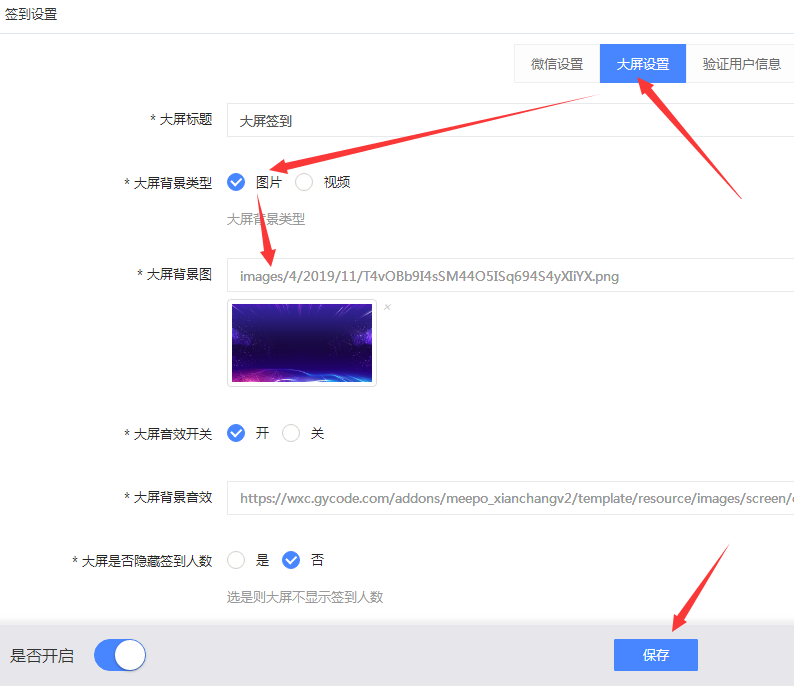
再设置微现场大屏端:设置标题、背景图片、背景音乐。再点击保存

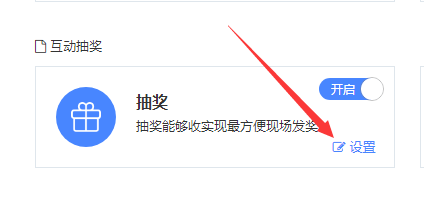
第八步、设置大屏幕抽奖,点击抽奖中的设置。

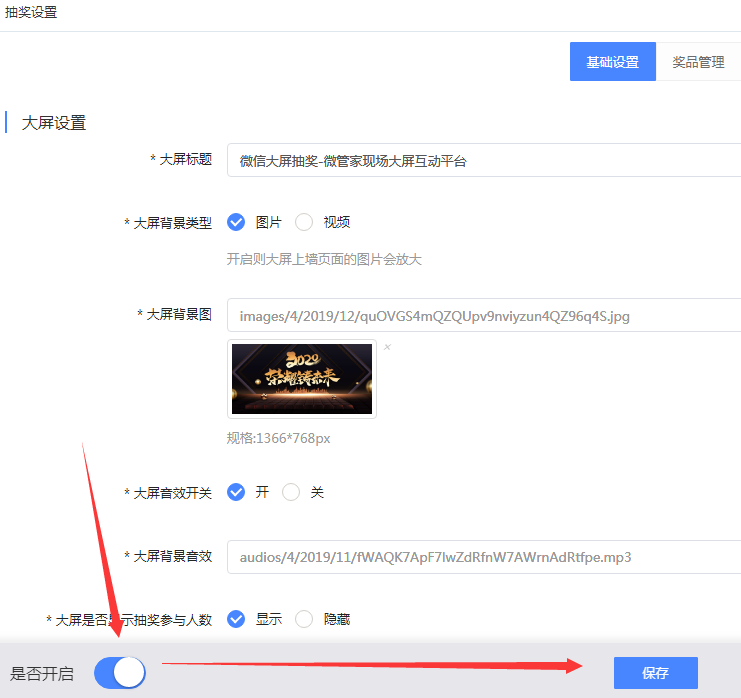
填写好活动参数,大屏标题、大屏背景类型、大屏幕背景图片,可以开启或者关闭音效,最后点击开启,再点击保存。

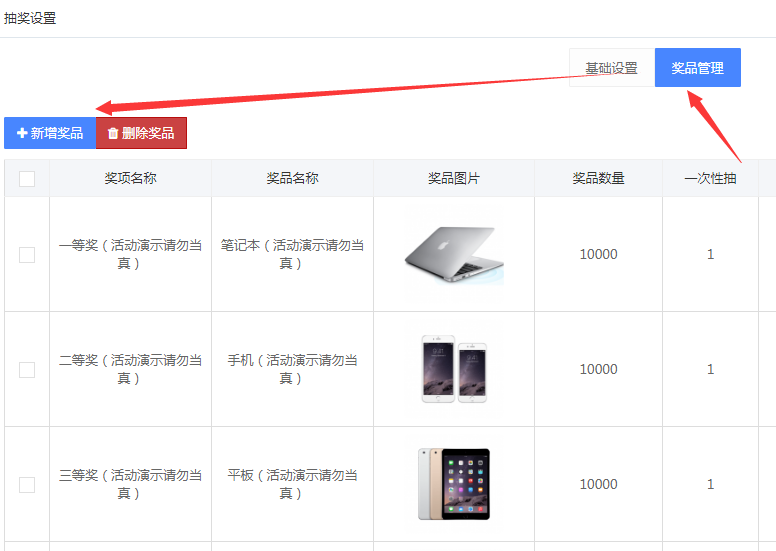
再点击奖品管理,添加或者删除奖品

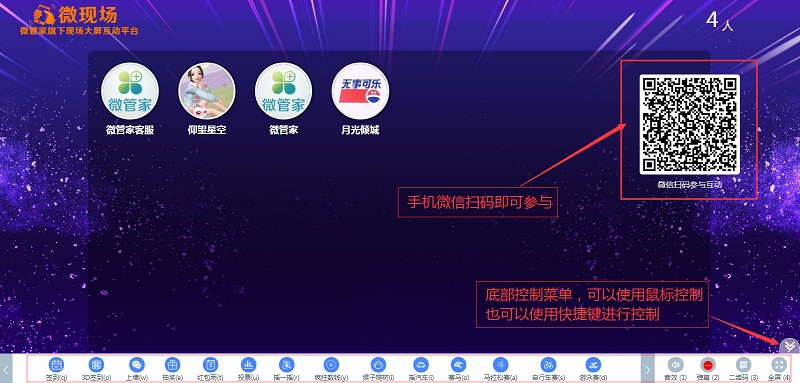
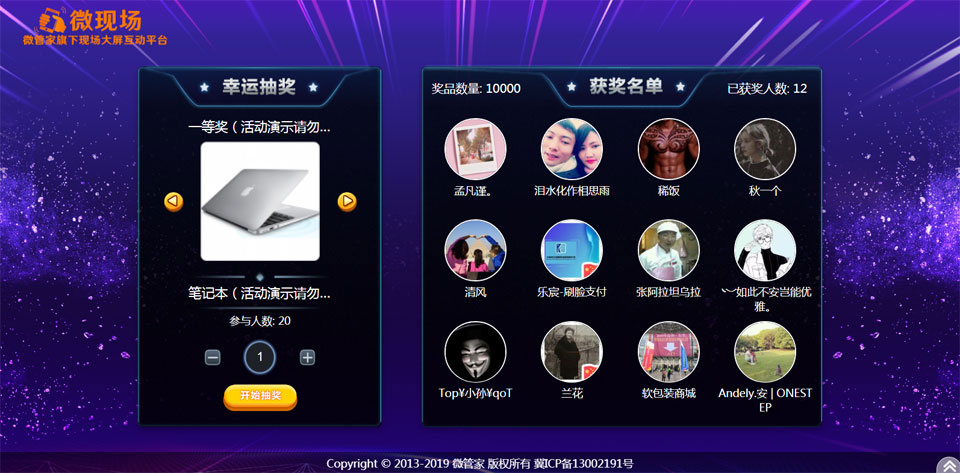
第九步、点击我的活动,再点击创建好的活动后面的查看大屏,进入现场活动展示页面,扫码即可参与活动

活动大屏控制:可以使用鼠标点击底部菜单进行控件,也可以按快捷键进行活动切换。

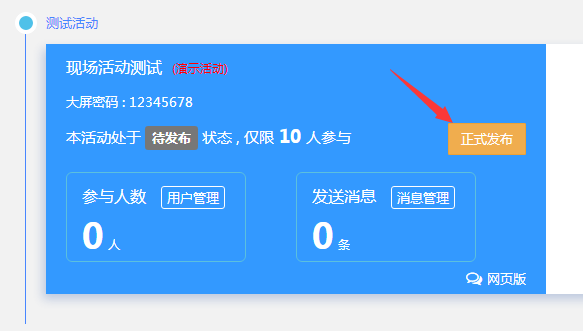
第十步、活动发布,正式发布活动前是测试活动,点击活动的正式发布,选择好活动正式开始时间,再选择好套餐支付成功即可到时正式开始活动。

微信墙抽奖实现流程:
现场用户扫码签到,然后进行抽奖,只要参与互动的用户都可以进行头像滚动抽奖。

直播开始后可以把签到二维码放在屏幕上,让用户扫码签到,等到抽奖环节时就可以直接进行抽奖了。
除了创意抽奖,直播期间,商家还可以使用红包雨,届时,直播间全屏下红包雨。用户点击直播间飘下的红包,即有机会抢到不同的奖品。此玩法需要在直播开始前,提前配置红包奖池等信息。
还有直播间弹幕抽奖,是能够增强主播与观众的互动,为直播间积累人气的有效手段。通常弹幕抽奖是通过插件形式实现的。启用一个抽奖插件,设置好抽奖规则和抽奖信息,然后开启抽奖,抽奖插件会制作动画显示在直播间里。观众通过发送抽奖关键字或按其他设置的要求进行抽奖。
微现场Plus是微管家平台开发的一款微信大屏幕现场活动一站式互动服务平台,为各类企业品牌的年会、企业营销、创投路演、论坛峰会、团建拓展、同学聚会、发布会、见面会,答谢会,教育培训、聚会沙龙、婚礼晚宴等活动;提供签到、抽奖、红包、投票、弹幕上墙、形象展示,摇一摇游戏等大屏互动玩法;结合互联网科技营造组织气氛,深化内部沟通,创意互动游戏。


