
微信已经成为人们不可或缺的一部分,微信活动预约服务正成为微信公众平台发展的重要方向。生活中有很多需要排队、等候的活动,然而随着生活节奏的加快,怎么样节省时间成了一个亟待解决的问题,微信活动预约功能就应运而生,随着微信公众号平台的不断发展,微信活动预约功能也成为新的预约选择,因此商家搭建微信活动预约平台系统,实现微信活动预约十分必要,现在微信预约功能,可以支持不同的行业,根据不同行业需求添加预约表单。
下面分享下微信活动预约平台制作教程,教你微信公众号添加预约功能。
原料/工具:微信公众号、微管家平台、活动预约素材
第一步、到微管家平台注册一个账号,并绑定好微信公众号,公众号管理员使用手机微信扫码授权绑定即可,已经有账号并绑定公众号的可以跳过此步。
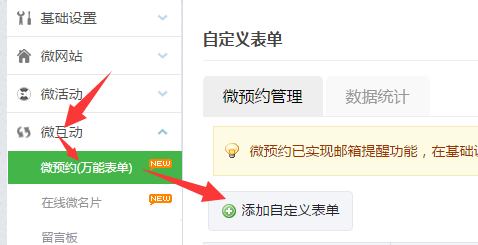
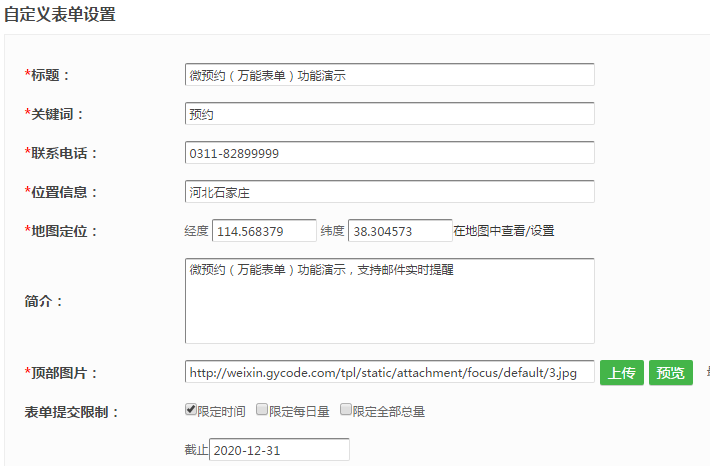
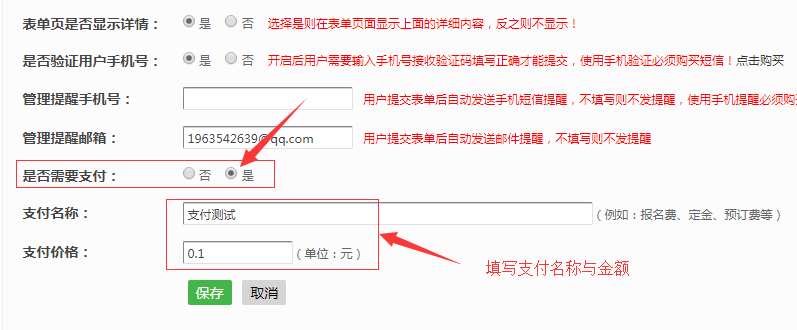
第二步、管理中心点击功能管理进入后台,在左侧菜单找到微互动-》微预约(万能表单),添加自定义表单,编辑表单的基本内容,包括主办单位信息等,如果有支付费用请在是否需要支付选择是,并填写好支付项目名称和金额,提醒手机和邮箱配置后有用户提交信息可以收到提醒,以便及时处理报名信息,所有内容编辑完成点击保存。



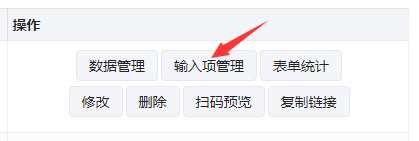
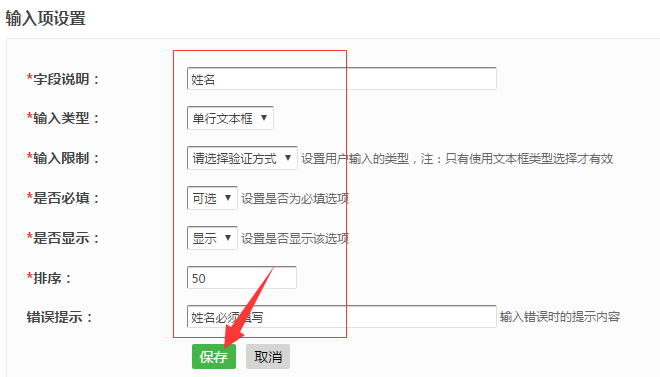
第三步、弄好以后点击输入项管理添加组件选项,选择需要添加的组件,比如姓名、联系人、联系电话等需要收集的信息,输入类型有多种选择,可以用户自行填写也可以让用户选择,还有图片上传控件,下面是演示数据,可以根据自身需要添加字段,建议先把在线报名字段设计好,报名开始后尽量不要再增减字段。


重复以上操作可以添加多个字段,如果下图所示(图片内容仅做演示,字段可以根据自身需要自定义):

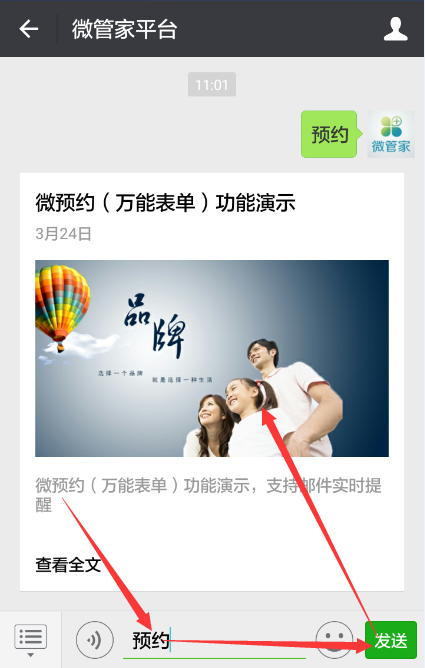
第四步、到公众号里回复报名的关键词,公众号就会弹出来这个活动,点进去就看到刚刚后台添加的报名了,还可以点击生成活动报名二维码,另存二维码可以印刷使用,或者点击复制链接获取链接使用,可以设置到自定义菜单或者群发图文中。


第五步、返回到制作后台点击数据管理,可以看到提交了微信报名系统的粉丝信息,后点击“一键导出excel”能够导出报名信息,万能表单报名系统不仅可以制作各种表单,也可以用作问卷调查,商品发布,登记汇总等等。
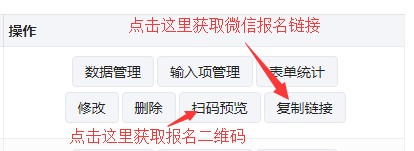
第六步、获取微信报名收费链接和微信报名二维码:

报名二维码可以下载后添加到群发的图文中让用户识别二维码使用,也可以印刷到活动海报或者传单上让用户扫码填写信息,活动链接可以直接做到微信公众号自定义菜单或者原文链接上。
预约表单制作完成后,我们有活动需要让用户进行在线报名,不需要再跑线下面对面的进行手写报名信息,已经可以让用户关注我们的公众号,进行微信上的提交报名信息,创建一个好用的微信公众号报名,不仅能方便用户,还能让我们作为商家能及时收集到用户的报名信息,能节省双方的时间,提高报名的效率,微信公众号报名制作简单,用户操作也方便。
很多的行业都推出了微信公众号活动预约功能,让客户可以在线预约,提前安排好以免对方没有时间扑了空,微信活动预约正在越来越多的出现在我们的生活中。微信活动预约功能实现了商家和顾客的时间、资源精准匹配,为我们的生活带来了很多的便捷。微信活动预约功能打通了线上线下渠道,让商家、企业可以线上拓客,线下服务,形成一个O2O闭环服务模式。微信活动预约功能还可以24小时在线预约、多场景供客户选择、多渠道预约,让客户随时随地的预约到最想要的时间地点。
以上就是微信公众号添加预约功能的整个教程,如果要微信预约功能里的项目要设置支付,需要微信公众号开通微信支付接口,如果没有开通微信支付也可以使用微管家的平台支付收款。
总的来说,微信活动预约把传统的预约方式都彻底变成在线一键智能化预约,不再受时间地点的影响,让消费者体会到更加贴近互联网的约体验,方便、快捷、有效,整个预约流程也就更加规范,更能满足客户的预约需求,通过上面的几步就创建了一个自己的公众号预约系统,别人可以通过公众号菜单或转发的活动链接直接进行在线预约。
这篇文章主要介绍了教你如何在微信公众号中添加微信预约功能,特点是商家在设置微信活动预约时,就可以逐一创建预约表单项目,有一定的参考价值,感兴趣的小伙伴们可以参考一下。

