每到年底,大部分公司都会进行公司内部优秀员工评选等活动,很多时候如果能实时把活动的结果投屏在现场的大屏幕上, 效果一定会非常棒。针对这类需求,有投票平台针对大屏幕做出了一个大屏实时结果显示的解决方案,使用方法也非常简单。
下面分享微现场怎么配置投票,教你微信现场投票怎么做。
需要准备工具:现场大屏幕、电脑一台、微管家现场大屏互动平台
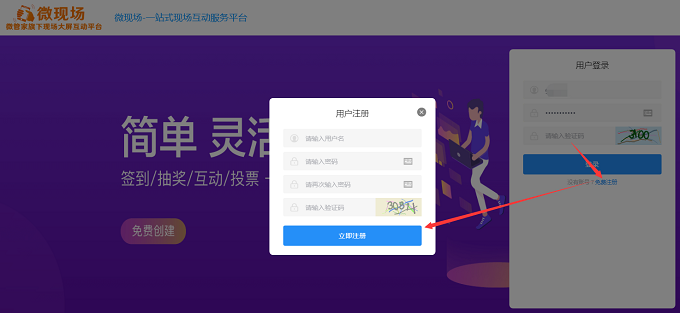
第一步、到微现场大屏互动平台(http://www.wxc.plus/)注册账号,并登录。

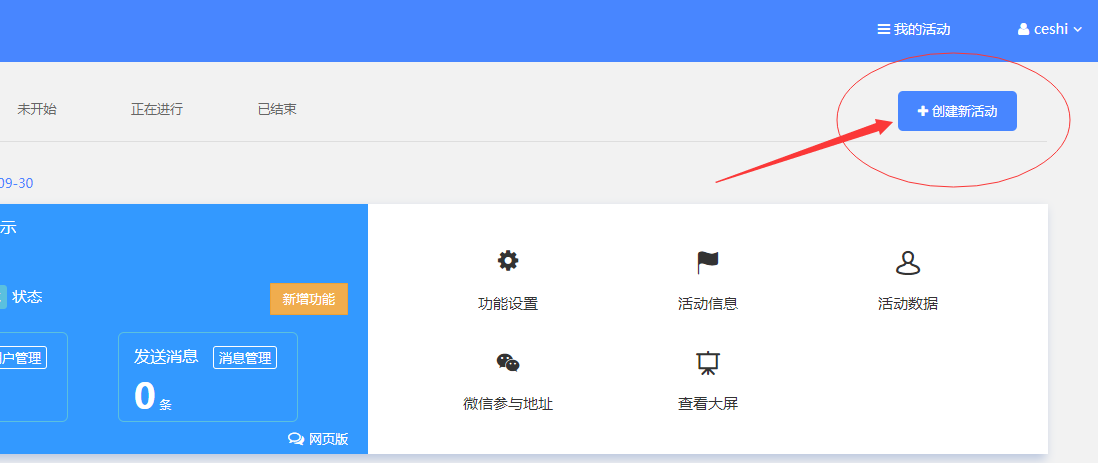
第二步、登录微现场大屏互动平台后,点击右上角的创建新活动。

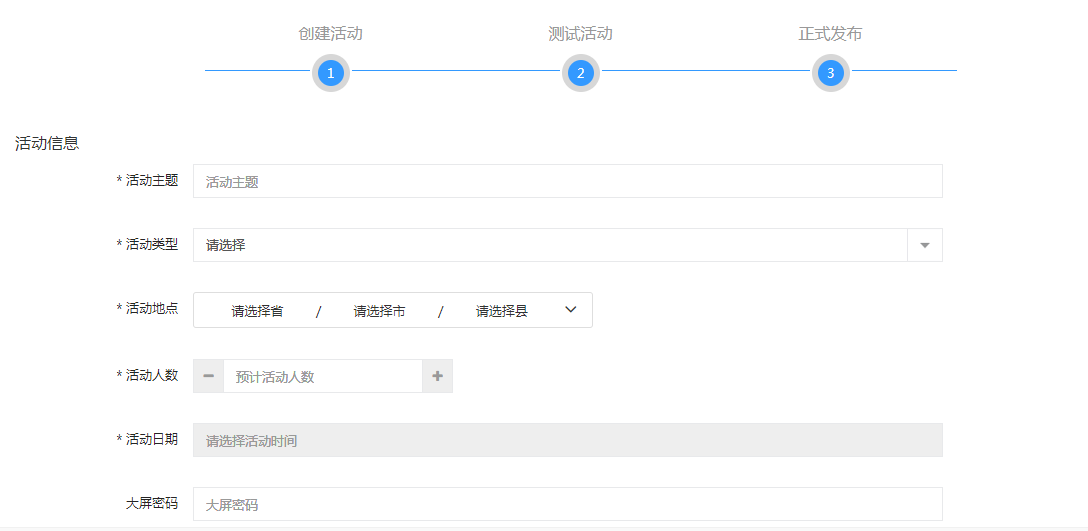
第三步、填写微现场活动信息,包括活动主题、活动类型,活动预计人数,活动日期,大屏密码配置后进入活动前需要输入这个密码才能进入活动,如果不设置大屏密码则直接打开微现场活动。活动模式选择系统模式,填写备注,再点击确定创建。


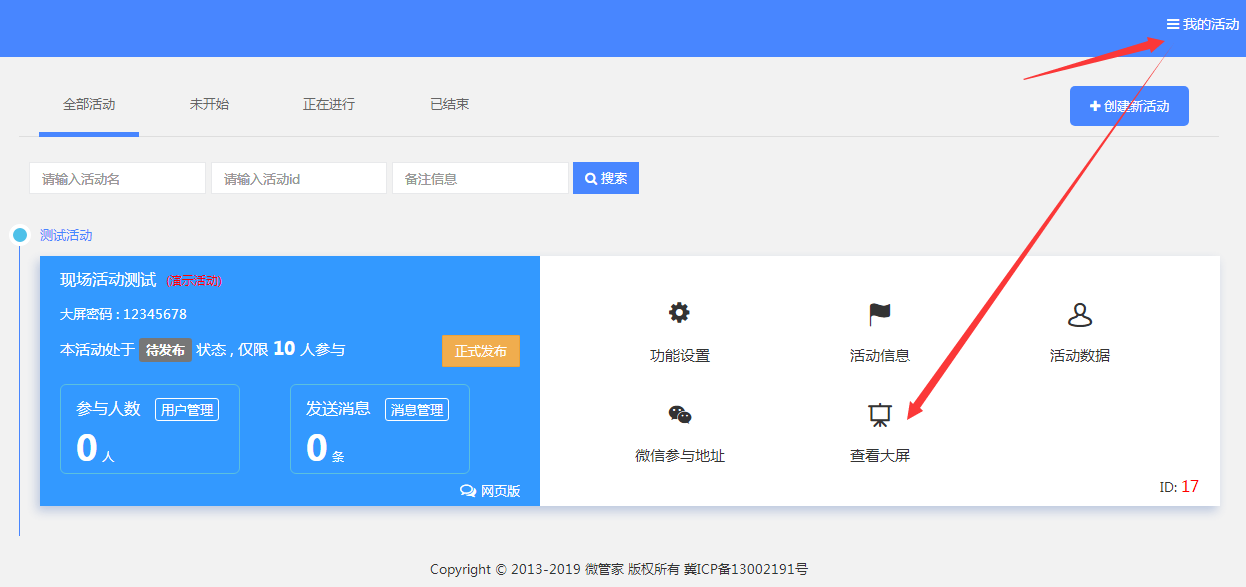
第四步、创建的活动展示如下图:点击功能设置可以配置微现场活动功能

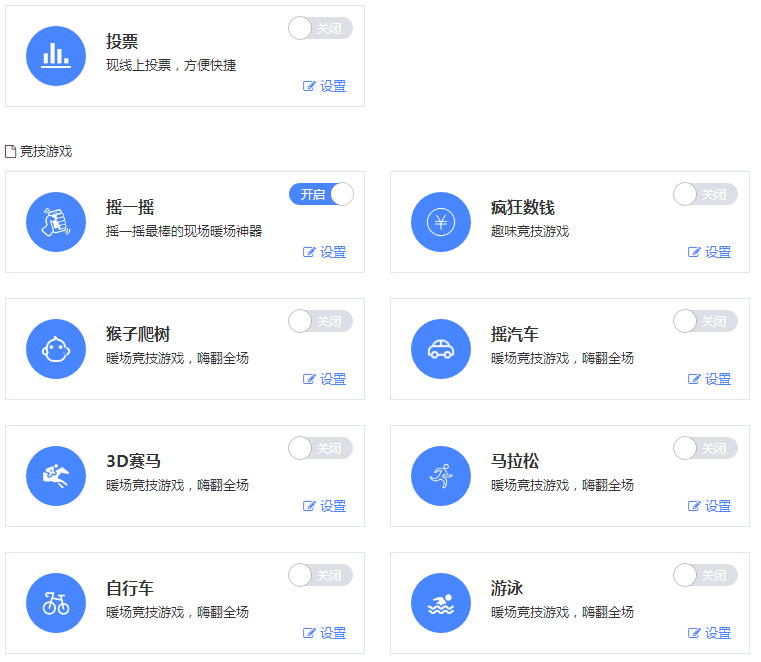
第五步、功能预览及配置微现场的详细功能:签到、3D签到、上墙、弹幕、抽奖、红包雨、投票、摇一摇、疯狂数钱、猴子爬树、摇汽车、3D赛马、马拉松、自行车、游泳,点击功能后面的设置即可进入功能设置页面。


第六步、以签到为例子说明下功能怎么设置。点击签到后面的“设置”:

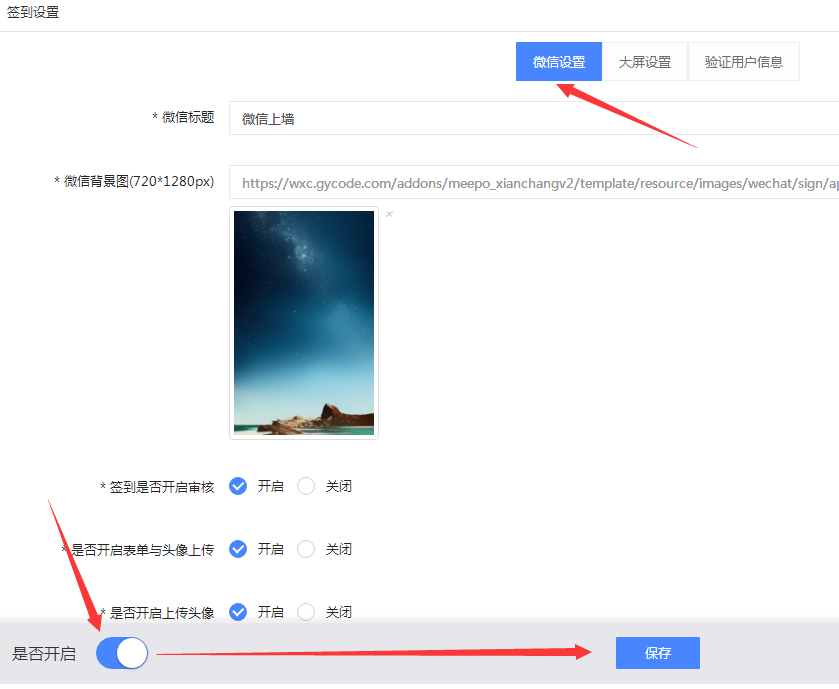
第七步、设置签到详细功能,先设置微信端,如下图:设置手机微信端签到背景图片、是否开启审核,如果开启审核后用户签到了需要到后台审核通过才能在大屏上显示,各项参数配置成后点击保存。

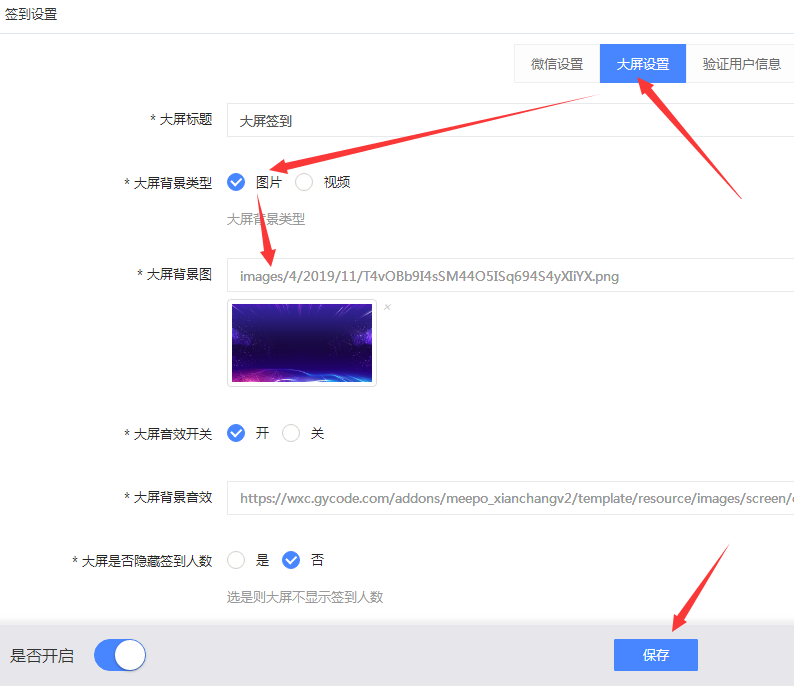
再设置微现场大屏端:设置标题、背景图片、背景音乐。再点击保存

第八步、设置大屏幕投票,点击投票后的设置。

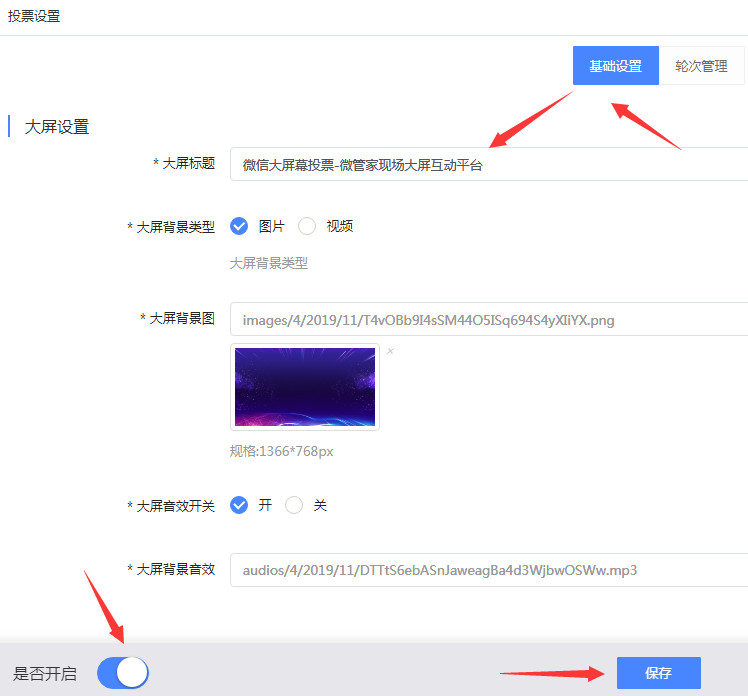
填写好活动参数,大屏标题、大屏背景类型、大屏幕背景图片,可以开启或者关闭音效,最后点击开启,再点击保存。

再点击奖品管理,添加或者删除奖品

投票轮次基础设置,配置好标题、投票时间、投票方式 (支持单票、多票、自由票),最多可以投票多选个数,投票限制,配置好进入下一步

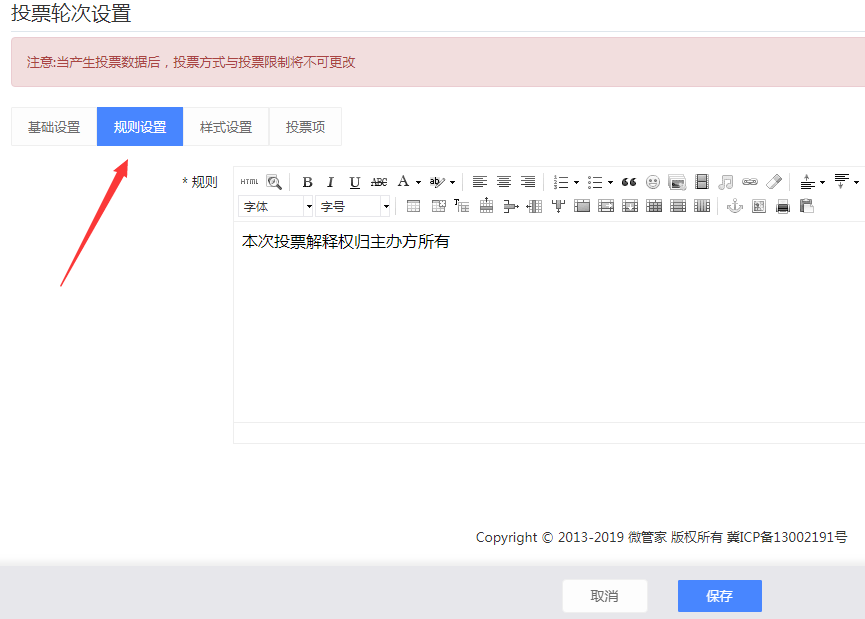
规则设置,里面可以说明投票活动介绍和投票规则以及投票目的,这个规则是在微信端展示的,方便投票用户查看活动规则。

样式设置,这里可以设置投票大屏幕显示样式,配置好了可以随时预览效果。

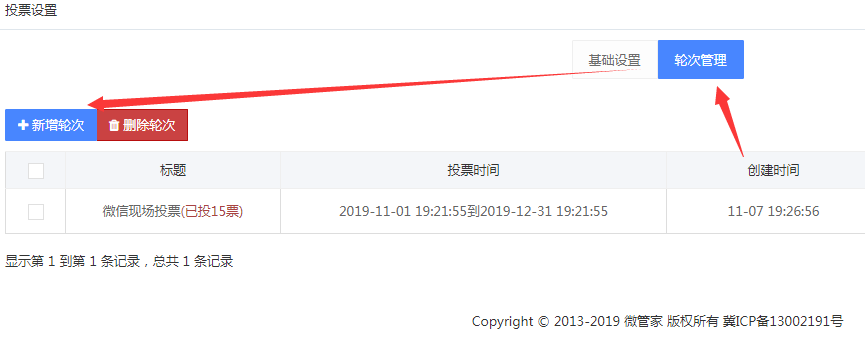
投票选项,点击添加项目,可以添加投票选项,也可以编辑或者删除本轮投票选项。添加完成后点击保存即可,可以添加多轮投票。


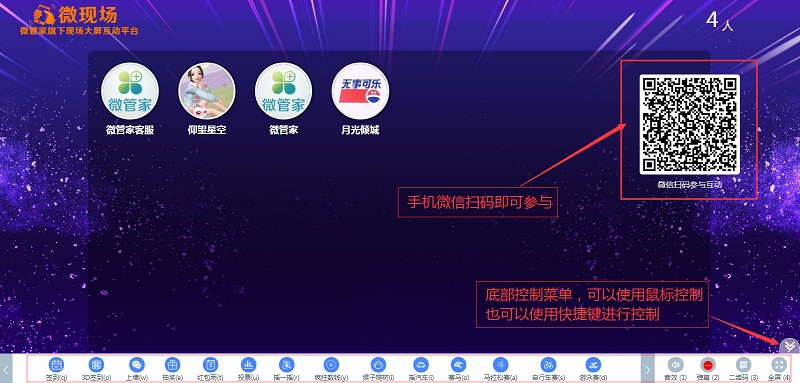
第九步、点击我的活动,再点击创建好的活动后面的查看大屏,进入现场活动展示页面,扫码即可参与活动

活动大屏控制:可以使用鼠标点击底部菜单进行控件,也可以按快捷键进行活动切换。

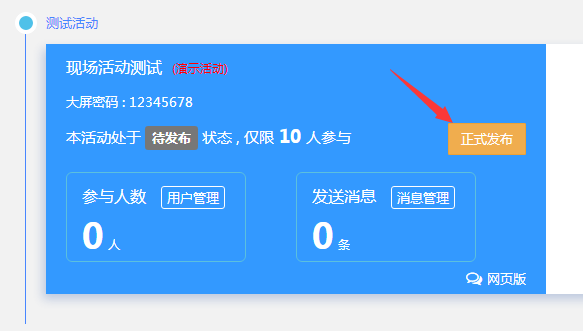
第十步、活动发布,正式发布活动前是测试活动,点击活动的正式发布,选择好活动正式开始时间,再选择好套餐支付成功即可到时正式开始活动。

现场用户扫码签到,然后进行其它活动,只要参与互动的用户都可以进行投票。在生活中,我们可以看到很多电子大屏幕投票的例子。从公司的年会到一些展会活动,从商业促销活动到会议论坛……在各式各样的活动中,我们都能看到大屏幕投票的身影。这种与时俱进的投票方式,将普通的投票进行电子化,不仅更加便捷简单,更是节约了许多实物资源的浪费。
一般而言,电子大屏幕操作,需要有一些设备支持。首先一个是活动现场的电子大屏幕,这种屏幕一般酒店或者会场都有,不用担心。而另一个就是一台电脑了,使用高清视频线连接电脑与大屏幕即可将电脑内的内容投放在大屏幕上。
观众用手机微信扫一扫大屏幕上的二维码后,就会出现投票的选项,点击某一选项即可进行投票。投票后,大屏幕就会实时展现票数!等到投票结束后,还能进入后台将数据导出进行统计,真的是方便又高效。