
微信上墙大屏互动又称微信大屏幕,是通过微信进行大屏幕投影上墙的一种现场互动方式。使用微信上墙大屏互动可以很好地将现场活动和观众的交流互动连接起来。使得用户获得更加强烈的参与感。通过关注活动主办方微信公众账号进入现场互动界面,发送文字、表情、图片消息,就可以上墙进行展示,有效调动现场人员的热情,增强现场人员的互动交流。还有极具创意的大屏幕抽奖、摇一摇比赛、微信数钱比赛、摇一摇现金红包等,让客户乐不思蜀。在会议论坛、培训讨论、企业年会、车展婚纱展、相亲联谊、婚礼婚庆、体育赛事、演唱会、展会展览等各类活动中均可使用,各种场合都成为最先锋的互动新玩法,也是微信公众号加粉与宣传利器。
没有参与过微信上墙互动的用户可以点击下面链接体验效果或者快速制作:
很多人参与过微信上墙大屏互动活动,但是不知道怎么创建自己的微信上墙活动,下面以微管家现场大屏互动平台为例,分享一下微信上墙大屏互动怎么做,教你微信上墙怎么使用教程,想要学习制作方法的朋友请参考下文。
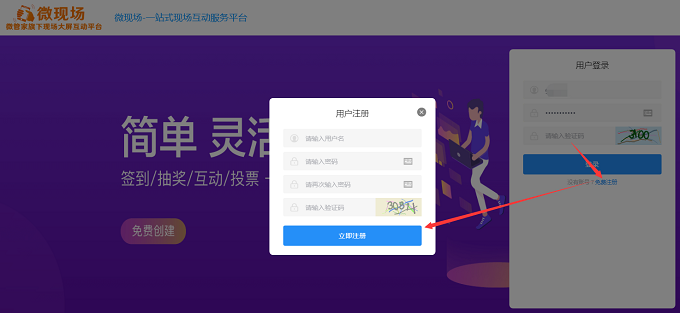
第一步、到微管家现场大屏互动平台(http://weixin.gycode.com/wxc/)注册账号,并登录。

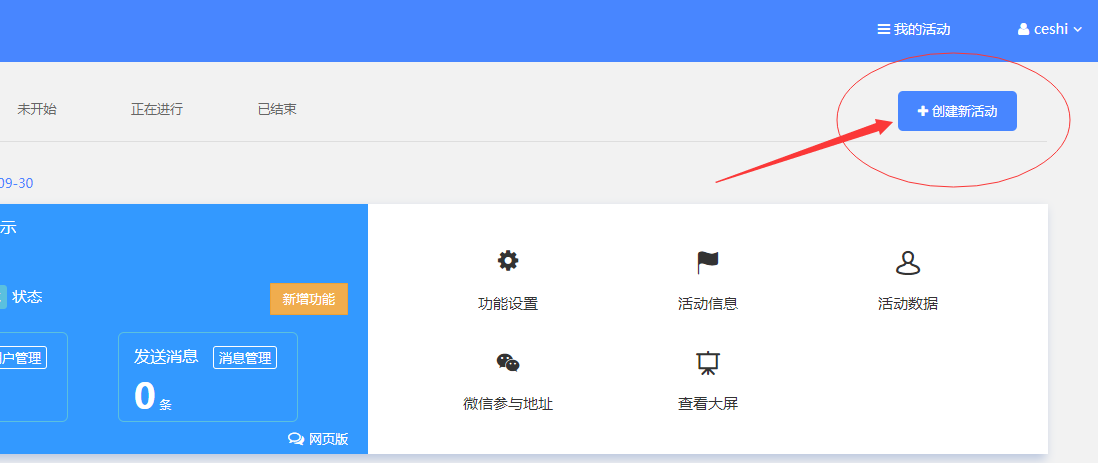
第二步、登录微管家现场大屏互动平台后,点击右上角的创建新活动。

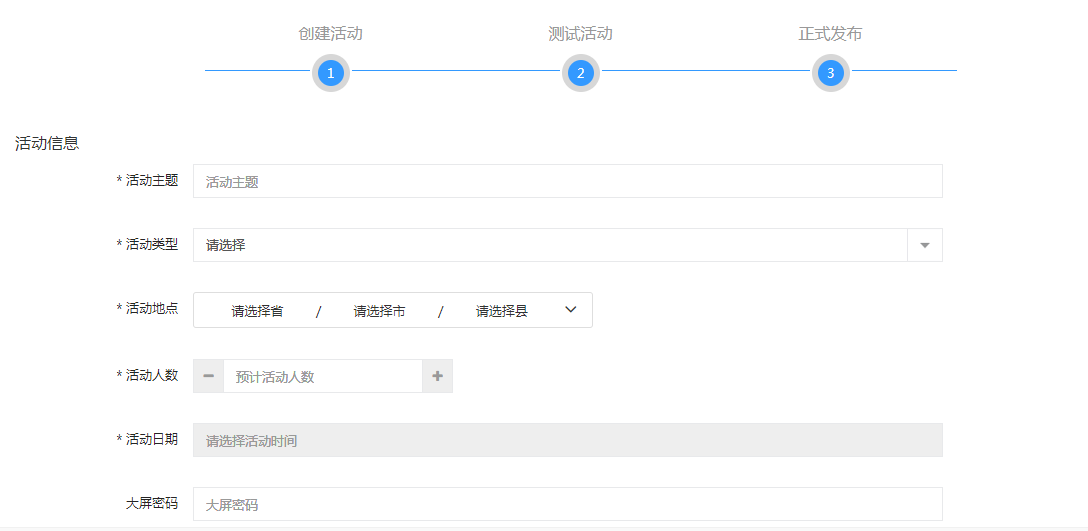
第三步、填写微现场活动信息,包括活动主题、活动类型,活动预计人数,活动日期,大屏密码配置后进入活动前需要输入这个密码才能进入活动,如果不设置大屏密码则直接打开微现场活动。活动模式选择系统模式,填写备注,再点击确定创建。


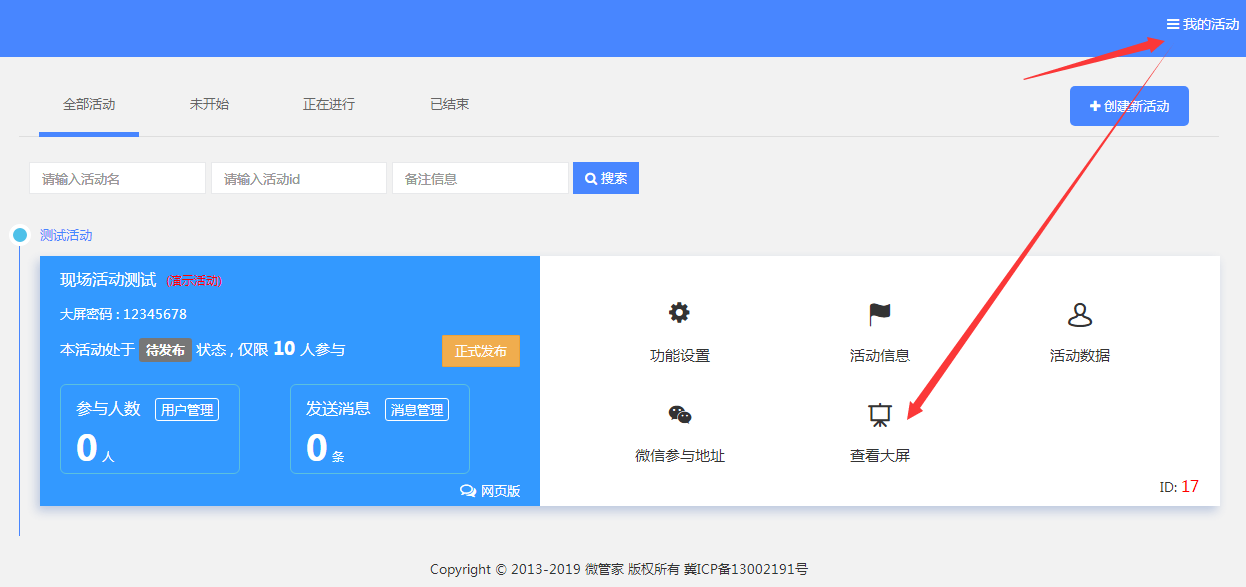
第四步、创建的活动展示如下图:点击功能设置可以配置微现场活动功能

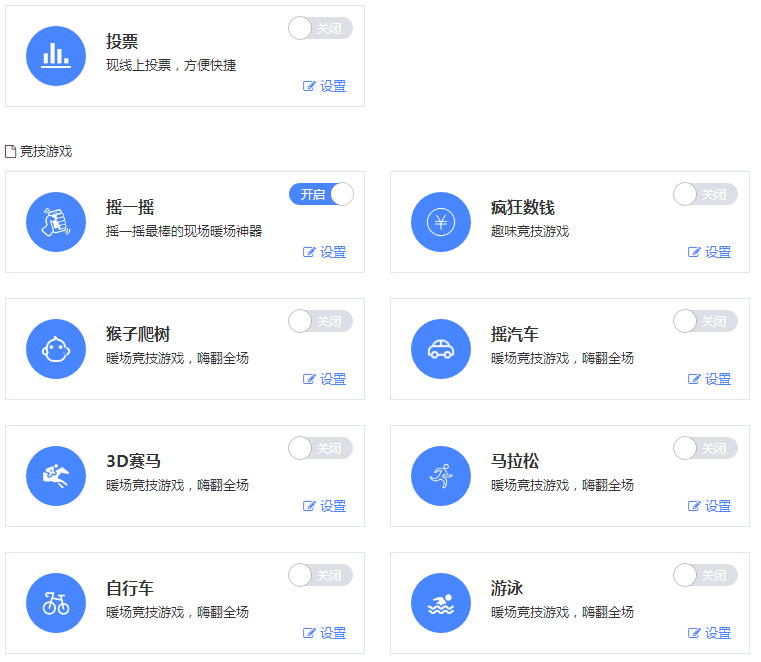
第五步、功能预览及配置微现场的详细功能:签到、3D签到、上墙、弹幕、抽奖、红包雨、投票、摇一摇、疯狂数钱、猴子爬树、摇汽车、3D赛马、马拉松、自行车、游泳,点击功能后面的设置即可进入功能设置页面。


第六步、以签到为例子说明下功能怎么设置。点击签到后面的“设置”:

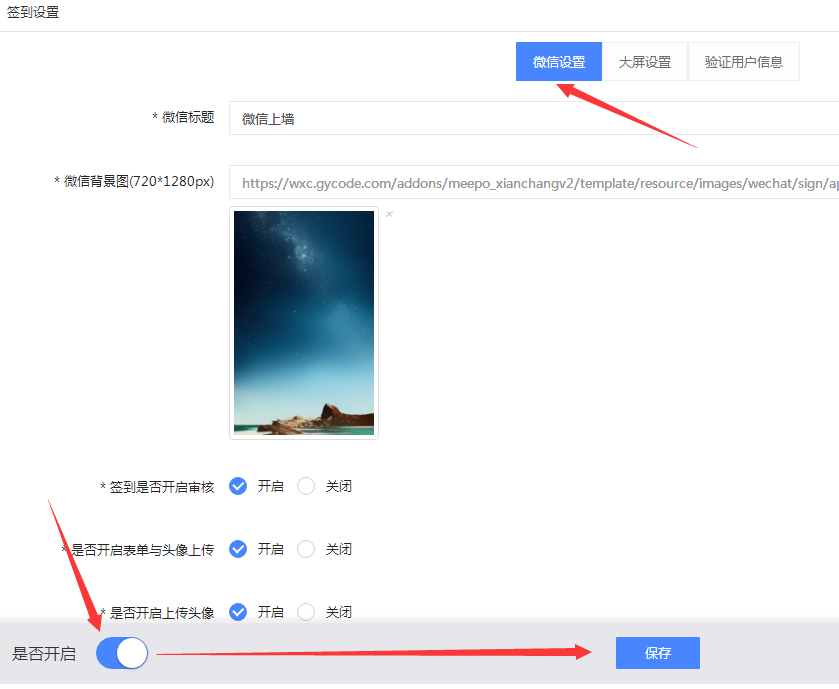
第七步、设置签到详细功能,先设置微信端,如下图:设置手机微信端签到背景图片、是否开启审核,如果开启审核后用户签到了需要到后台审核通过才能在大屏上显示,各项参数配置成后点击保存。

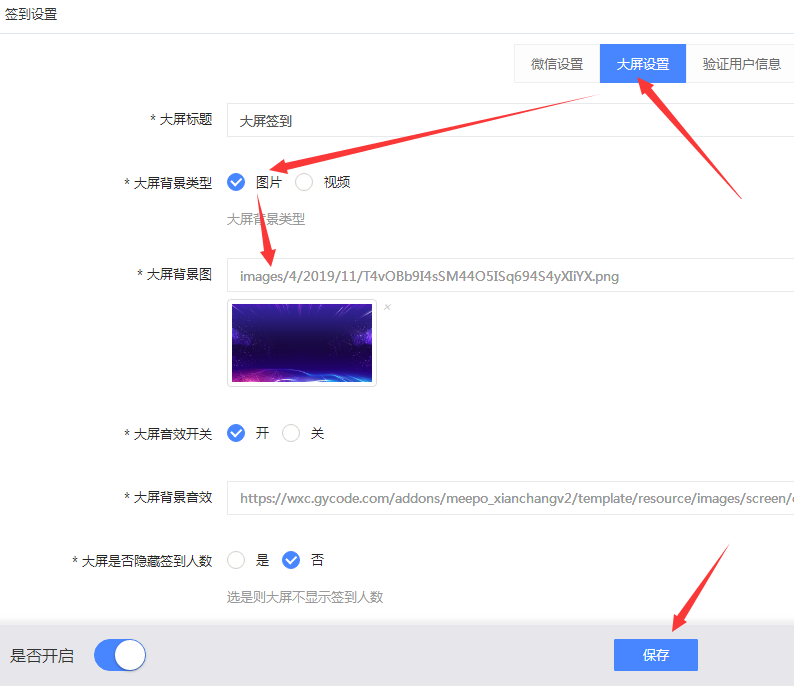
再设置微现场大屏端:设置标题、背景图片、背景音乐。再点击保存

第八步、重复第六、七步配置并开启下其它需要用到的功能,可以按需要选择应用。
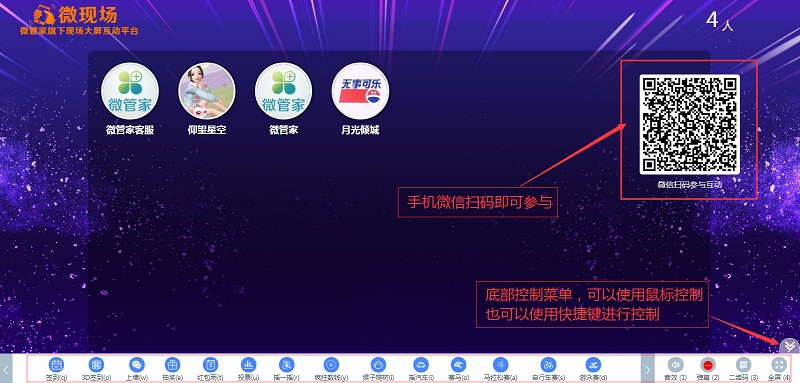
第九步、点击我的活动,再点击创建好的活动后面的查看大屏,进入现场活动展示页面,扫码即可参与活动

活动大屏控制:可以使用鼠标点击底部菜单进行控件,也可以按快捷键进行活动切换。

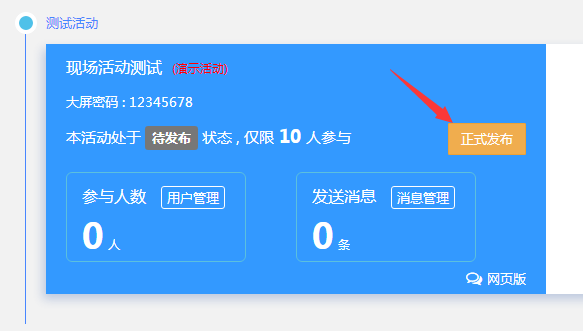
第十步、活动发布,正式发布活动前是测试活动,点击活动的正式发布,选择好活动正式开始时间,再选择好套餐支付成功即可到时正式开始活动。

微信大屏幕互动自诞生以来应用场景非常广泛公司年会、晚会、公司发布会、公司庆典、会议论坛等所有活动现场都会应用到,主要起到活跃气氛、互动抽奖、签到等功能作用。再通过外接大屏幕将互动的过程和结果实时展示出来,似得整个过程中用户参与感非常强,而且互动性非常好。
应用场景


活跃现场气氛,增强互动体验
关注活动主办方微信公众账号进入现场互动页面,发送文字、表情、图片消息,就可以上墙进行展示,有效调动现场人员的热情,增强现场人员的互动交流。
互动游戏,吸引粉丝
引导现场人员关注二维码之后进行手机与大屏幕互动游戏,増粉神器!
为您的微信公众账号迅速增涨真实有效的粉丝
微信大屏幕上可以展示您自己的微信公众账号,参与上墙互动需要关注您设置的官方微信账号,可以快速为您的官方微信增涨粉丝,同时也保证了粉丝的质量。




